সংবাদ শিরোনাম:

মধুপুরে নবাগত উপজেলা নির্বাহী অফিসার
হাফিজুর রহমান মধুপুর : মধুপুর উপজেলা নির্বাহী অফিসার হিসেবে যোগদান করেছেন বাংলাদেশ সংসদ সচিবালয়ের সিনিয়র সহকারী সচিব আরিফা জহুরা । সোমবার (১১ নভেম্বর) তার প্রথম অফিস। যশোর জেলার শার্ষা উপজেলারবিস্তারিত পড়ুন…

আগামী সম্মেলনে তরুণ নেতৃত্ব আসুক…কৃষিমন্ত্রী
প্রতিদিন প্রতিবেদক: বাংলাদেশ আওয়ামী লীগের প্রেসিডিয়াম সদস্য কৃষিমন্ত্রী ড. আব্দুর রাজ্জাক বলেছেন, আওয়ামী লীগ একটি প্রগতিশীল রাজনৈতিক দল। দেশের সকল আন্দোলন, সংগ্রামে নেতৃত্ব দিয়েছে। দলের প্রতিটি সম্মেলনে গঠণতন্ত্র যুগোপযুগি, আধুনিকায়নবিস্তারিত পড়ুন…

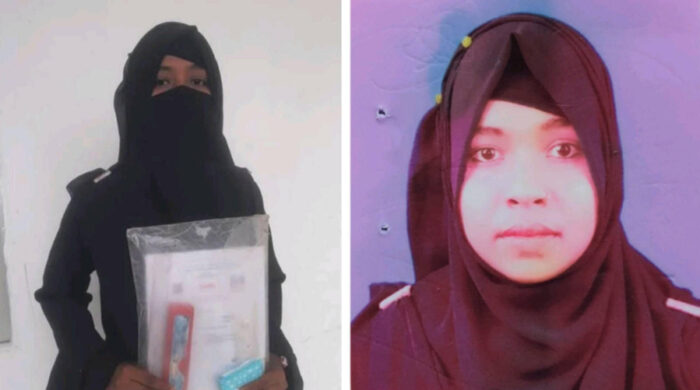
মধুপুরে ধর্ষণ ও হত্যাকারীদের বিচারের দাবীতে মানববন্ধন
হাফিজুর রহমান মধুপুর : মধুপুরে নার্গিস আক্তার (১৬) নামের এক স্কুলছাত্রী কিশোরী বধুকে ধর্ষণ পর হত্যার ঘটনায় দায়ীদের চিহ্নিত ও আইনের আওতায় এনে শাস্তির দাবিতে বেসরকারী সংস্থা নিজেরা করির সহায়তায়বিস্তারিত পড়ুন…

মধুপুরে বিট অফিসারের অত্যাচারে ক্ষুদ্র ব্যবসায়ীদের মানবেতর জীবন যাপন
হাফিজুর রহমান মধুপুর : মধুপুরে বন বিভাগের বিট অফিসারের হয়রানীর শিকার হয়ে মানবেতর জীবন যাপন করছেন ক্ষুদ্র মাটি ব্যবসায়ী এক যুবক। উপজেলার মহিষমারা বিট অফিসার মো.মামুনুর রশিদ খানকে মোটা অংকেরবিস্তারিত পড়ুন…

মধুপুরে খ্রিষ্টান নারী নির্যাতনের শিকার
হাফিজুর রহমান মধুপুর : প্রেমের টানে মধুপুরের মুসলিম প্রেমিককে বিয়ে করে ইসলাম ধর্ম গ্রহণ করেছেন এক খ্রিষ্টান নারী। মায়াবী নকরেক নামে ওই নারী পীরগাছা গ্রামের অতিন্দ্র সিমসাংয়ের মেয়ে ও লিংকনবিস্তারিত পড়ুন…

মধুপুরে প্রতিবন্ধী কিশোরী ধর্ষণ! থানায় মামলা
হাফিজুর রহমান মধুপুর: মধুপুরে প্রতিবন্ধী এক কিশোরী (১৩) ধর্ষণের ঘটনায় থানায় মামলা হয়েছে । বৃহস্পতিবার রাতে ধর্ষিতার বাবা বাদী হয়ে ধর্ষক বাদল (৩০) নামে একমাত্র আসামি করে সংশ্লিষ্ট ধারায় এবিস্তারিত পড়ুন…

মধুপুরে ভ্যান চালক নিহত
প্রতিদিন প্রতিবেদক মধুপুর: মধুপুরে ট্রাকচাকায় ভ্যান চালক আব্দুল হামিদ মিয়া নামে একজন নিহত হয়েছে। শুক্রবার সকাল সোয়া ১০টার দিকে টাঙ্গাইল-ময়মনসিংহ সড়কের মধুপুর পৌর এলাকার চাড়ালজানীর মদিনা ব্রিক ফিল্ডের সামনে এবিস্তারিত পড়ুন…

মধুপুরে নারীর অর্ধগলিত লাশ উদ্ধার
প্রতিদিন প্রতিবেদক মধুপুর: মধুপুরে এক গৃহবধূর অর্ধগলিত লাশ উদ্ধার করেছে থানা পুলিশ।নিহত গৃহবধূ মধুপুর গোলাবাড়ী ইউনিয়নের কাতকাই গ্রামের রিক্সা মিস্ত্রী নাছির উদ্দিনের মেয়ে নারগিস। বুধবার রাত ১০ টার দিকে নিখোঁজেরবিস্তারিত পড়ুন…

মধুপুর আইসিটি সেন্টারে ওরিয়েন্টেশন সভা
প্রতিদিন প্রতিবেদক মধুপুর: কারিতাস ময়মনসিংহ অঞ্চলের মধুপুর ও ফুলবাড়ীয়া উপজেলার কারিতাসের ৪টি আইসিটি সেন্টারে বিদেশ ফেরত প্রবাসীদের নিয়ে ওরিয়েন্টেশন সভা অনুষ্ঠিত হয়েছে। বৃহস্পতিবার সকালে উপজেলার জলছত্র কারিতাস আইসিডিপি অফিসে আইএমডিসিবিস্তারিত পড়ুন…

রেল পথের দাবী মধুপুর ও ধনবাড়ী উপজেলাবাসীর
হাফিজুর রহমান মধুপুর : রেল পথের দাবী জানিয়ে মধুপুর ও ধনবাড়ী উপজেলাবাসী বলেন আওয়ামীলীগ সরকার উন্নয়ন বান্ধব সরকার। বর্তমান সরকার দেশের সর্বক্ষেত্রে উন্নয়নের ছোয়া লাগিয়েছে। কিন্তু উত্তর টাঙ্গাইলবাসী এখনো কোনবিস্তারিত পড়ুন…
© সর্বস্বত্ব সংরক্ষিত।
এই ওয়েবসাইটের কোনো লেখা, ছবি বা ভিডিও অনুমতি ছাড়া ব্যবহার করা আইনত দণ্ডনীয়।
Customized BY NewsTheme